We’ve reached the final day of Launch Week, and we're closing it out with some powerful Linear + workflow upgrades to streamline your ticket management process.
Here’s what’s new:
- Auto descriptions generated from the first message.
- Fine-tuned workflow controls to manage when tickets are re-opened based on Linear issue status.
- Customizable ticket activities: control which activities sync between Linear and Atlas.
- Rich text support in issue descriptions including images.

Let’s break down the details!
⚙️ Auto descriptions

Descriptions are now automatically created based on the first message in a Linear issue. No need for manual input—just get straight to the point!
🎛️ Fine-grained workflow controls

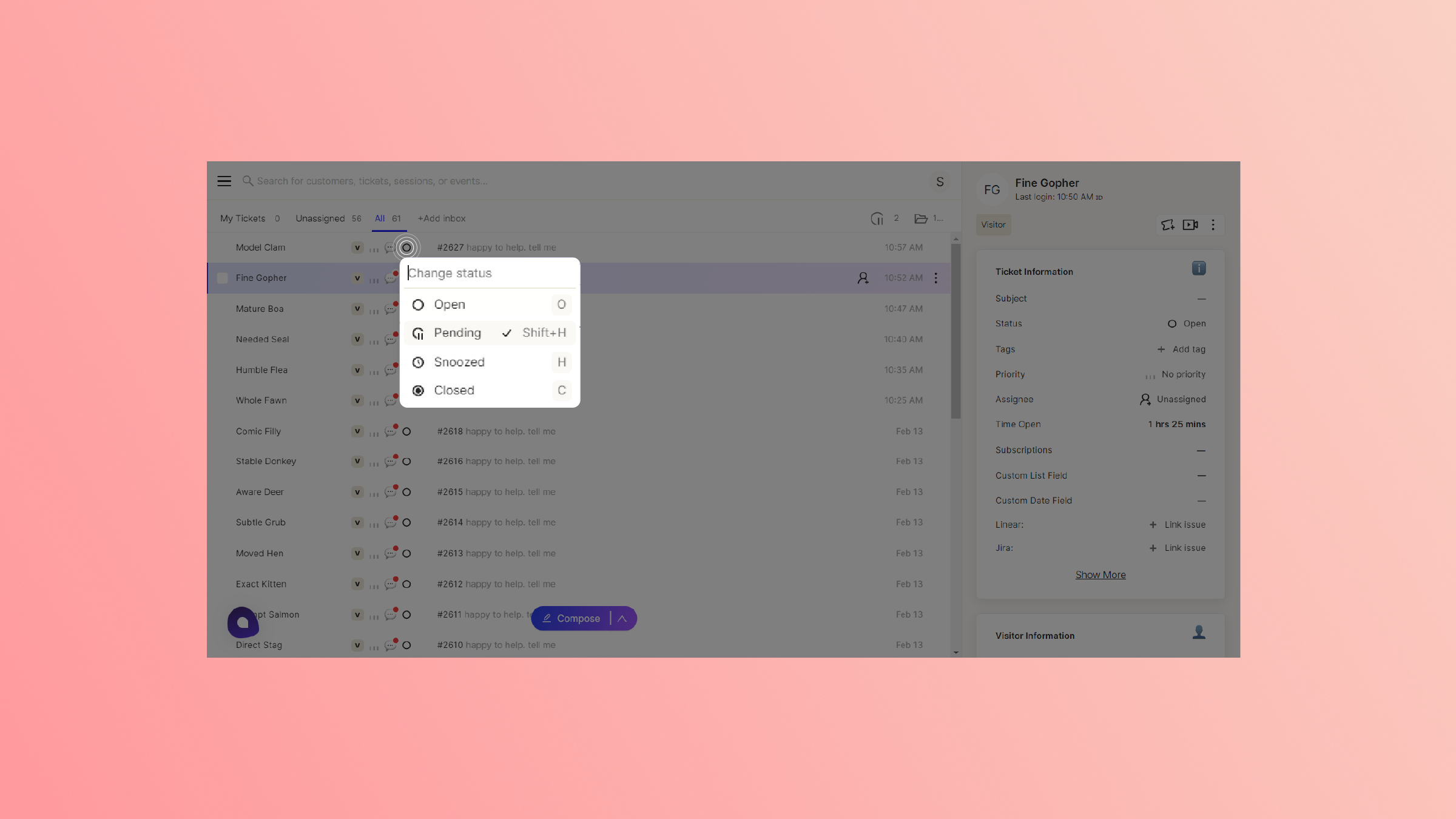
Get more control over your workflow with fine-tuned settings. When a Linear issue moves to specific statuses like Closed or Canceled, you can configure the associated Atlas ticket to re-open only if it's in certain statuses like Snoozed, Pending, or Closed. Ditto for Atlas tickets into Linear.
🔄 Customizable ticket activities sync

You now have the flexibility to decide which ticket activities sync between Linear and Atlas. Whether it’s changes in ticket properties, new messages, or other key updates, you’re in control.
✍️ Rich text support

Rich text (including images) is now supported in the description field when creating new Linear issues, allowing for more detailed and well-formatted inputs.